Webhooks
Webhooks are a way for our app to communicate with other apps in real-time. When something important happens in our app (like when an employee gets paid), our app sends a message to the other app through a webhook. This message contains important information about what just happened in our app.
The other app can then use this information to update itself, without you having to manually update it. This saves you time and ensures that your other apps always have the most up-to-date information from our app.
Here’s how it works:
- Our app sends a message to a specific URL (or endpoint) that the other application has provided. This message includes information about a particular event that has occurred in our app, like when an employee gets paid.
- The other application receives the webhook message and processes the information in real-time. For example, it might update a database or trigger a specific action in response to the event that occurred in our app.
- If there’s an error or issue with the webhook message, our app will retry sending the message a few times before giving up. This helps to ensure that the information is delivered successfully.
How Webhooks work?
Webhooks are user-defined HTTP & HTTPS callbacks that are triggered when a particular event occurs at the source site. When the event occurs, the source site makes an HTTP or HTTPS request to the URL specified.
In simple words, webhook lets you to quickly perform actions in another service based on the changes happening to your data in our app. A webhook is used to send out an event notification to another service.
Once you’ve configured the URL, our app will post the event as a JSON to your webhook URL. Here are some potential use cases for webhooks in our app:
- Automatic data sync between our app and other applications: You can use webhooks to keep other apps in sync with our app. For example, when an employee is added or updated in our app, you can use webhooks to automatically update your HR management system or CRM tool.
- Employee onboarding and offboarding: When a new employee is added to our app, you can use webhooks to trigger an onboarding process in another app. This might include setting up a new account in your time tracking software or adding the employee to your company directory.
- Custom notifications for key payroll events: You can use webhooks to send custom notifications to other apps when specific payroll events occur, such as when an employee gets a raise or when payroll taxes are filed.
Create a Webhook
You can create a webhook for any change in Employees, Pay Runs and Loans module.
- Click the Settings icon at the top right side and click Automation.
- Click Webhooks under Automation.
- Click + Add New on the top right corner.
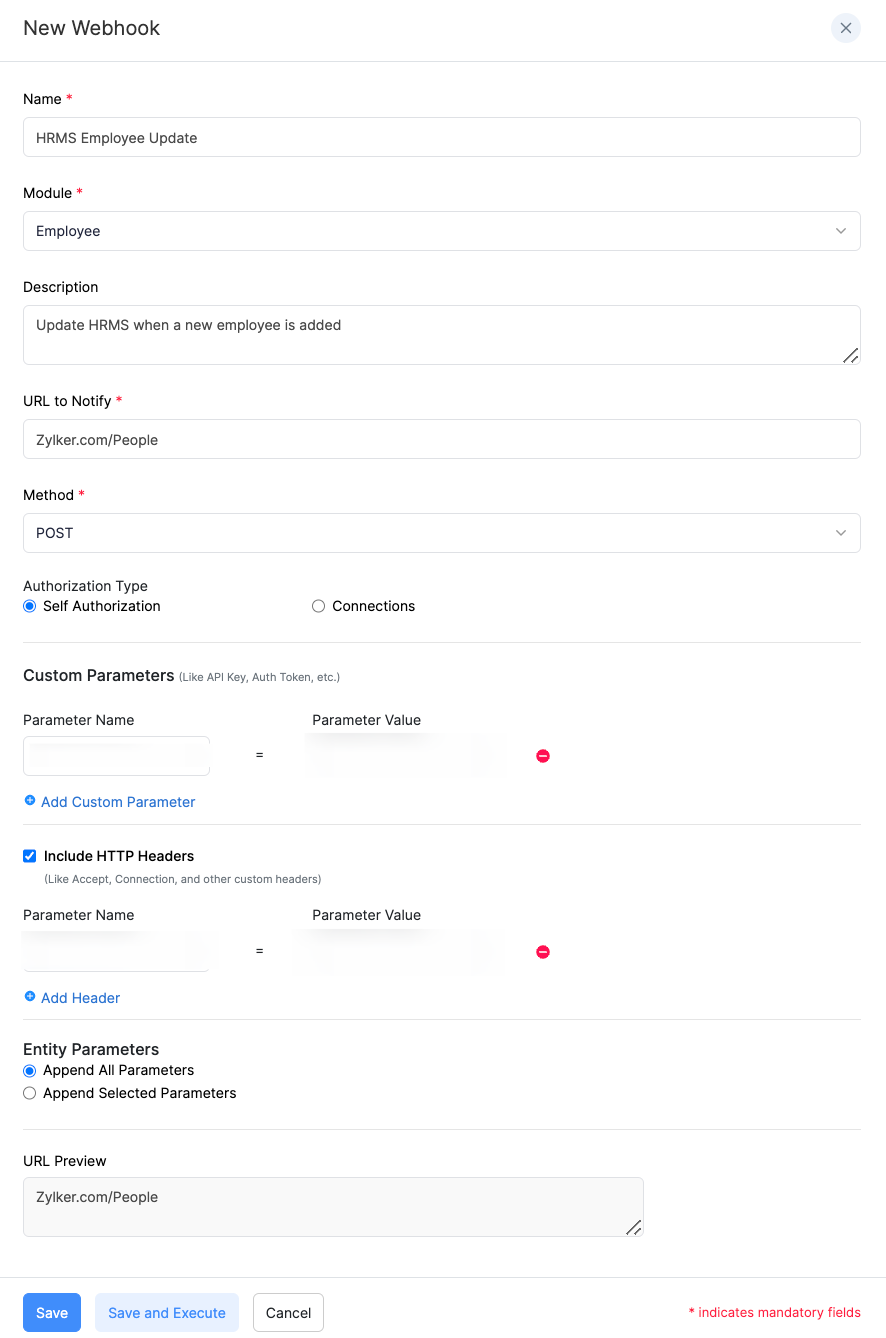
- Enter the name and select the module for your webhook.
- Enter a description.
- Next, enter the URL (URL of the external service provider’s API) and select the types of event for which the webhook has to be triggered.
- Enter the next set of fields.
| FIELD NAME | DESCRIPTION |
|---|---|
| Method | Select type of API method: POST, PUT, or Delete. By default, the system selects the POST method. POST: Requests that the data sent must be considered as new. PUT: Requests that the data sent should be considered as a modified version of the one already present. DELETE: Requests that the data be deleted. |
| Authorization Type | Select how you want to authorise access to the external service provider’s URL. General: Select this type if you want to create this webhook with basic authorization, API authorization, or without any authorization. Connections: Select this type if you want to use a connection that was created between our app and a third-party app to authorise this webhook. |
| Custom Parameters | You can add custom parameters in the webhook such as AuthToken, Security Token, API Key, etc. based on which the URL will be appended. Enter the required parameter under Parameter Name and the corresponding value under Parameter Value. If you wish to add multiple parameters, select + Add Custom Parameters. |
| Entity Parameters | Append All Parameters: Select this option to send all parameters from our app to the external service. Append Selected Parameters: Select this option to send selected parameters from our app to the external service. |
| URL Preview | The URL generated for this webhook will be displayed here. |
- Click Save.

Edit Webhook
You can make changes to the webhooks you’ve created. To edit:
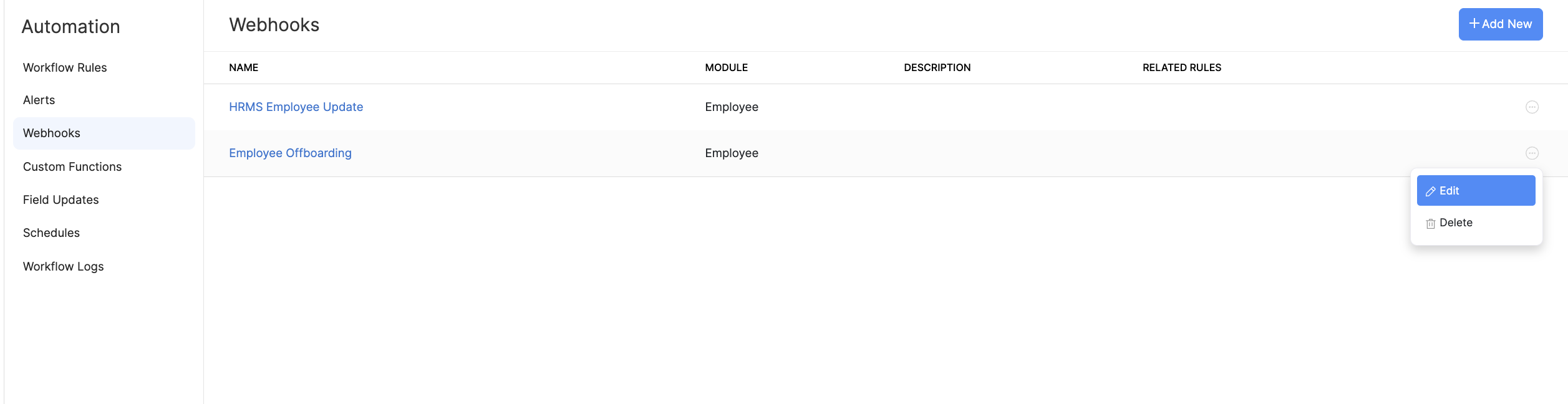
- Click the Settings icon at the top right side and click Automation.
- Click Webhooks under Automation.
- Hover over the webhook you want to edit and click the More icon next to the webhook.
- Click Edit and make the necessary changes.
- Click Save.

Delete Webhook
You can delete webhooks when you no longer need them. To delete a webhook permanently:
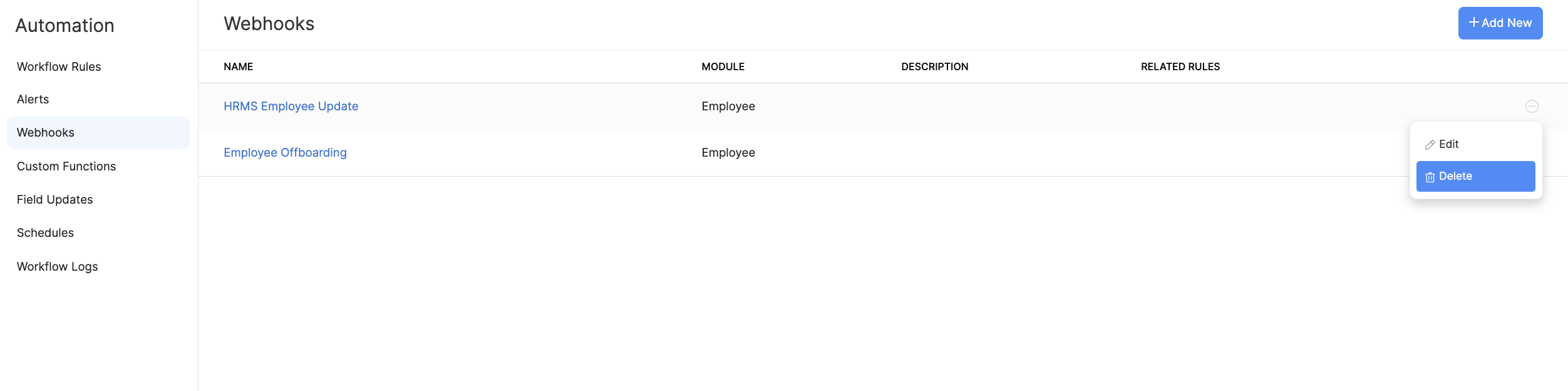
- Click the Settings icon at the top right side and click Automation.
- Click Webhooks under Automation.
- Hover over the webhook you want to delete and click the More icon next to the webhook.
- Click Delete.